Шаблоны Joomla!
- Туризм
- Спорт
- Сайт визитка
- Портфолио
- Порталы
- Рестораны и Кафе
- Онлайн магазины
- Образование
- Недвижимость
- Кино и Видео
- Музыка
- Блоги
- Здоровье и красота
- Игры
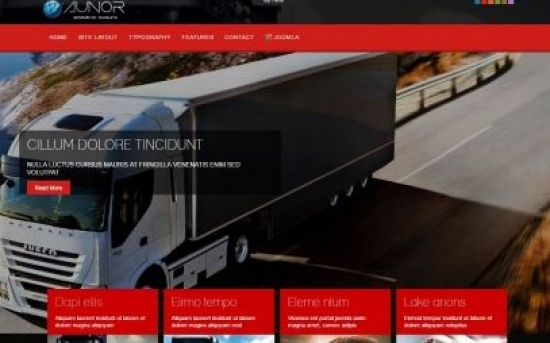
- Авто
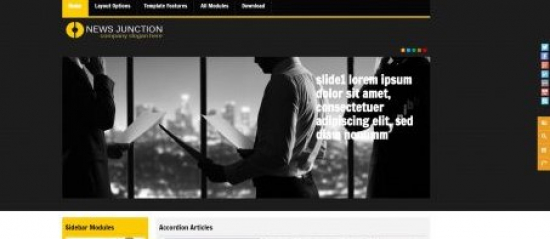
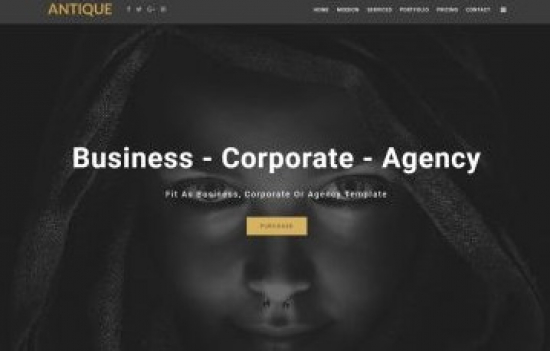
- Бизнес
- Универсальные
- Строительство
- Кулинария
- Женские
- Детские
- Финансы
- Социальные сети
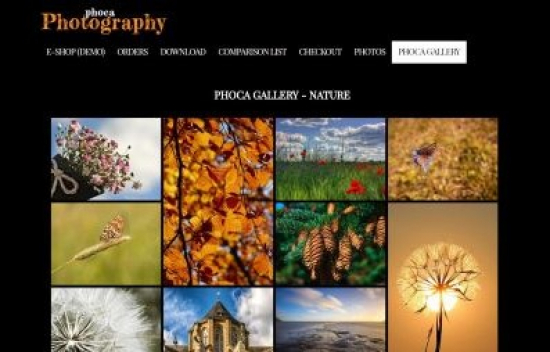
- Природа
- Журналы
- Новости
- Мода
- Мебельные
- Фото
- Хостинг
- Работа
Расширения Joomla!
- Меню joomla
- Стиль и дизайн
- Поиск по сайту
- Галереи изображений
- Отображение новостей
- Сообщества
- Контакты и связь
- Доступ и безопасность
- Календари и события
- Каталоги и документы
- Реклама на сайте
- Электронные покупки
- Мультимедиа
- Карты и погода
- Общение на сайте
- Файловые менеджеры
- Создание новостей
- SEO оптимизация
- Счетчики
- Администрирование
- Прочее
© Joomru.com - бесплатные шаблоны joomla и расширения












Подробнее...